This page covers the range of tools and controls available in the new Easy Agile Roadmaps app.
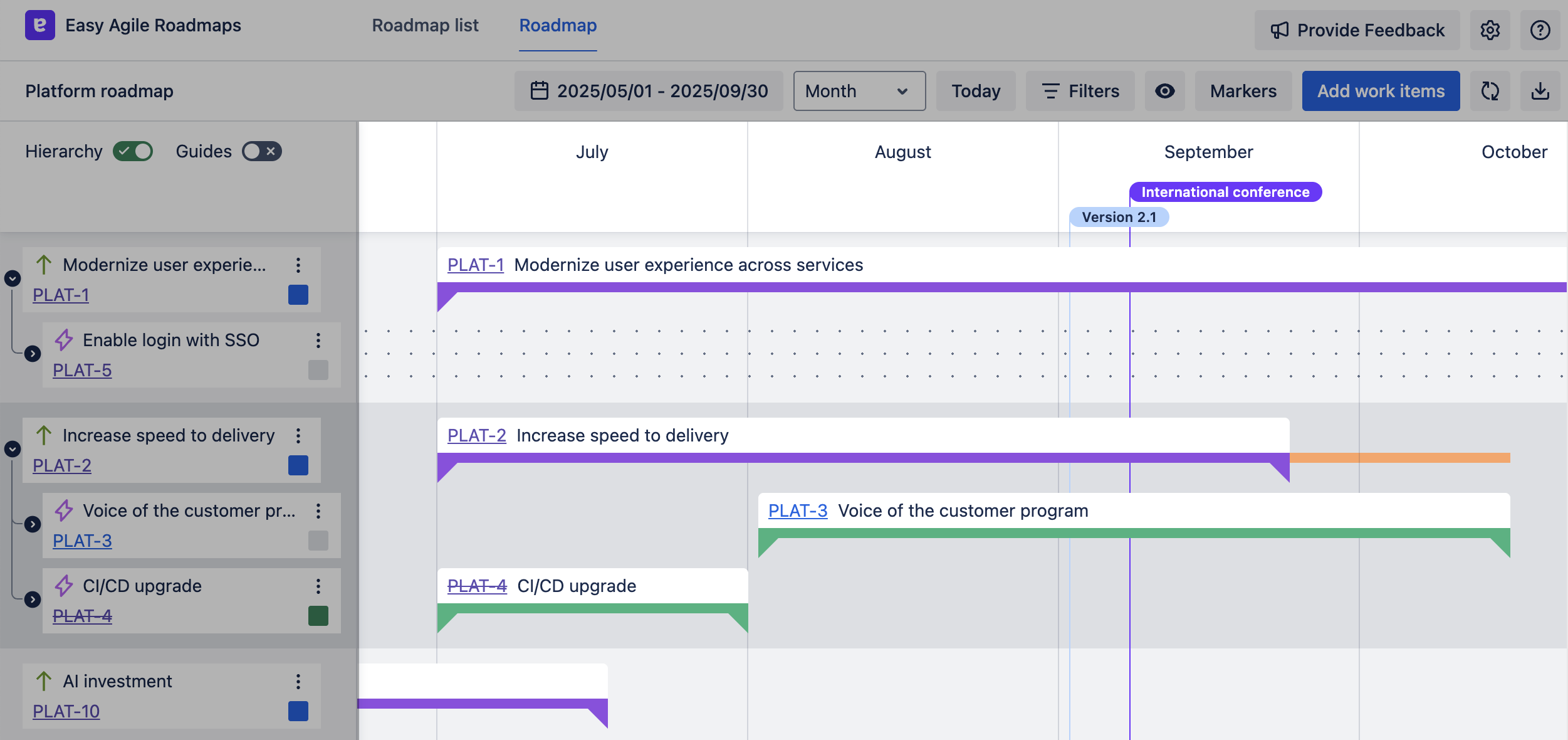
The roadmap timeline
Issues in the selected date range will be loaded for the roadmap.
Issues are displayed on the roadmap according to their start and end dates.

The timeline will display differently depending on the Hierarchy toggle.
Scrolling
There are three ways to change which time period of the roadmap is shown:
-
Click and drag to scroll the roadmap.
-
Use the horizontal scrollbar at the bottom of the screen.
-
Change the Date range in the top toolbar.
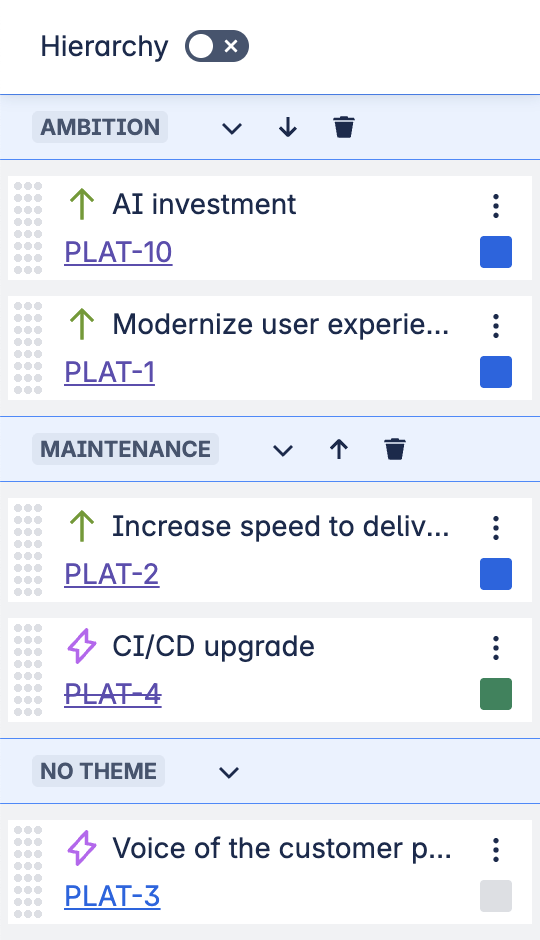
The issue panel
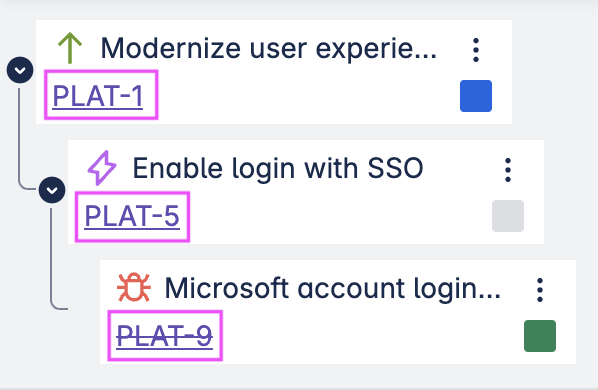
All issues currently on the roadmap will show in a panel on the left side of the page. This shows high-level details about your issues:
-
Summary
-
Issue key
-
Issue type icon
-
Status Category (To Do / In Progress / Done), indicated by a colored square


Click any issue key to open that issue in a new tab.

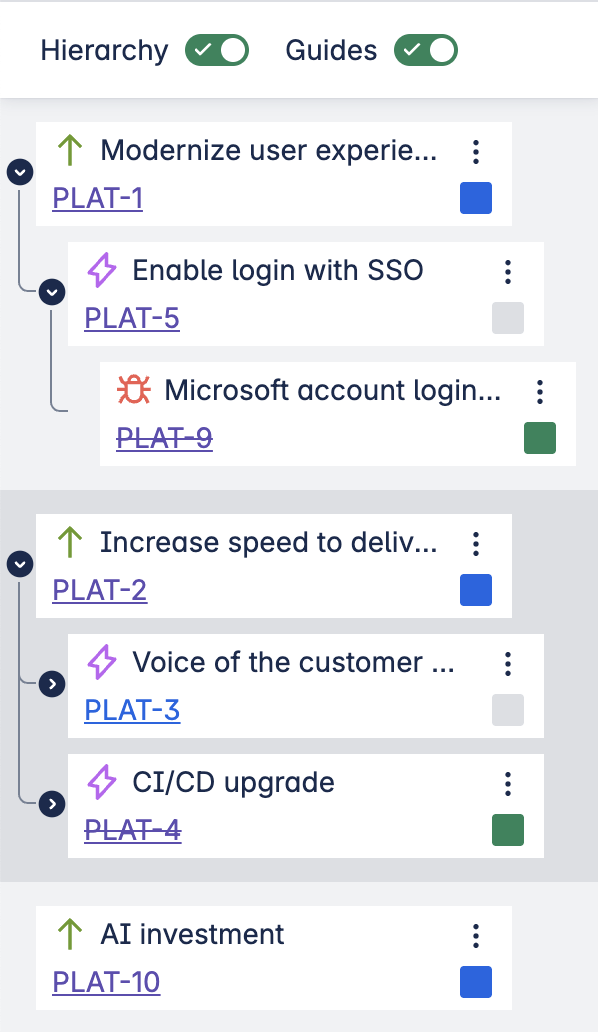
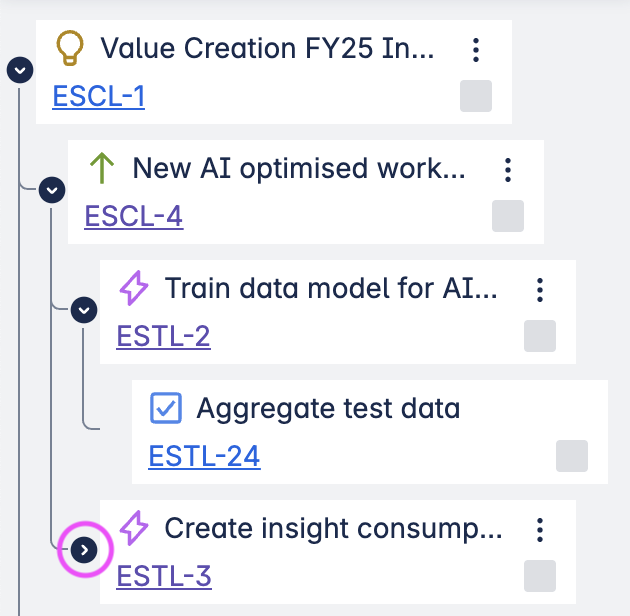
In Hierarchy view, level 1 issues (stories and other standard-level issues) are collapsed by default.
-
Show level 1 issues for an epic by clicking on the arrow on the left side of an epic.
Level 1 issues are not loaded by default for performance reasons.

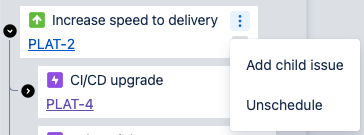
In the issue menu opened with the “three dots” button:
-
Add child issue: to open a panel where you can select an existing issue from your Jira boards
-
Unschedule: clear dates from the issue (without removing it from its place in the hierarchy)

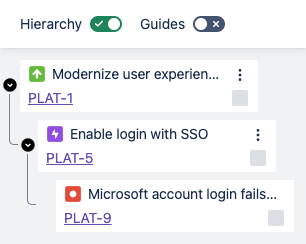
Hierarchy and guides
Toggle Hierarchy view from the top of the top of the issue panel.
-
When Hierarchy is toggled on, you can also use Guides to better visualize how issues relate to their parent/children issues on the timeline.

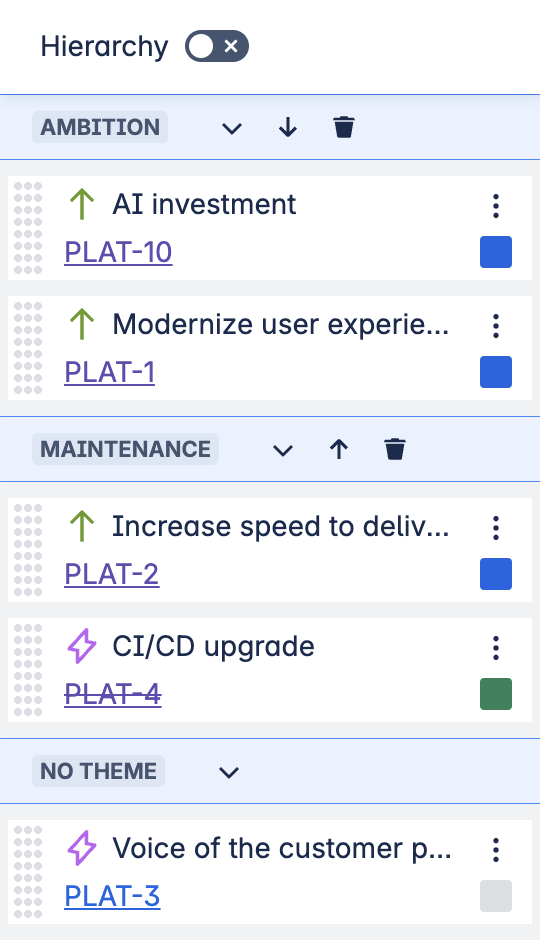
When Hierarchy is toggled off, you can structure your roadmap with Themes.
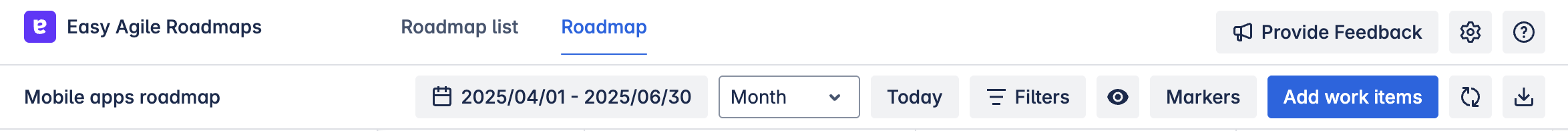
The toolbar

The Roadmap name is shown on the left-hand end of the toolbar.
Navigate back to the Roadmap list page from the top left of the toolbar.
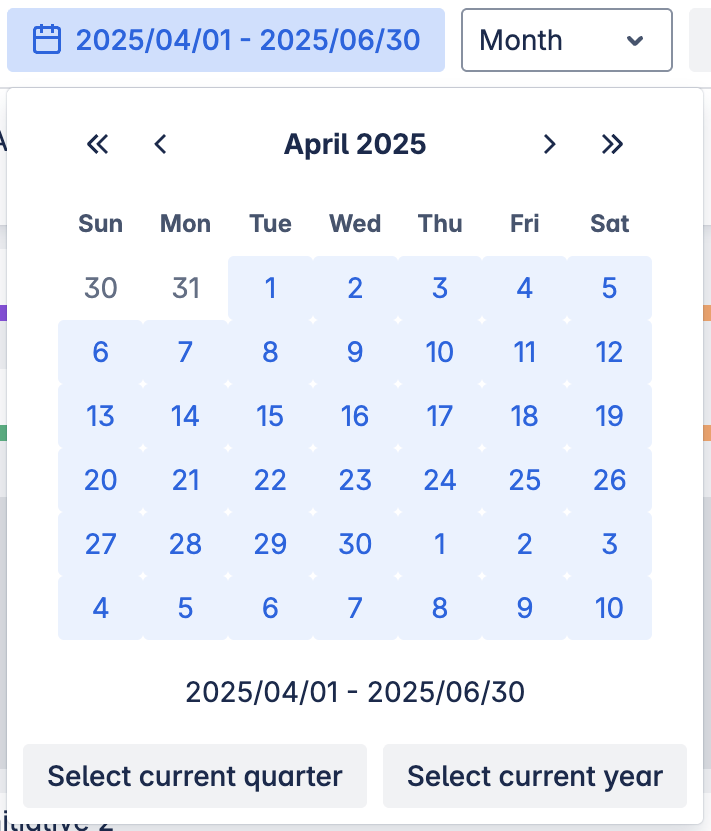
Timeline view: Date range, Zoom level, and Today
The Date range selector lets you directly control which portion of the timeline is visible. If the selected period does not fit on your screen, the app will display the start of the selected period.
Parts of the timeline outside the selected date range are shown in grey to help you focus on the active planning window.
Zoom level can be set to Month or Week.

The Today button quickly scrolls the roadmap timeline so that the current date is in the center of the view.
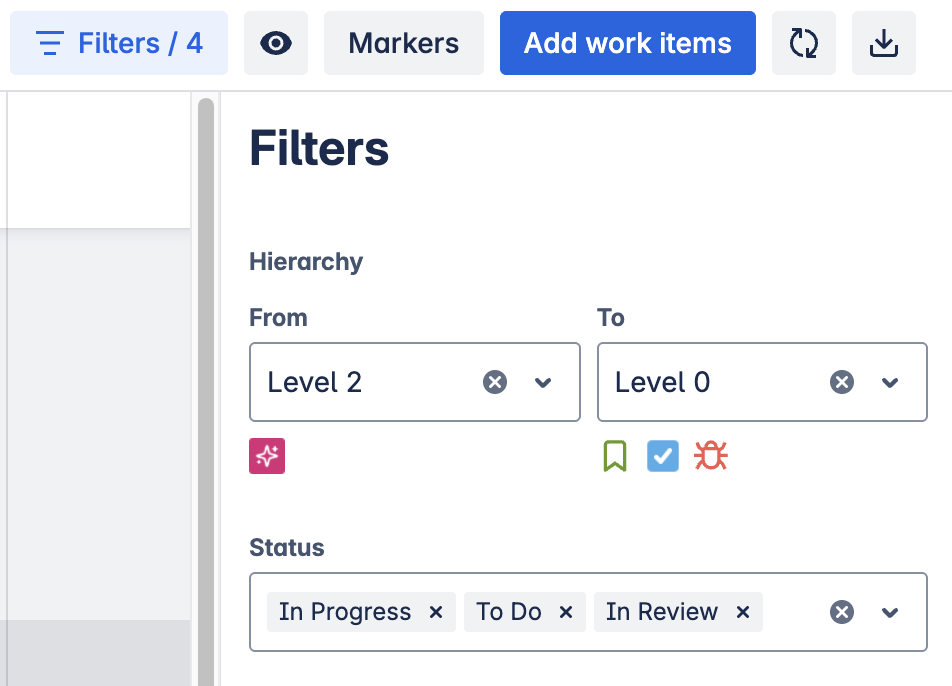
Filters
Use Filters to reduce the issues displayed on the roadmap based on issue types and status.

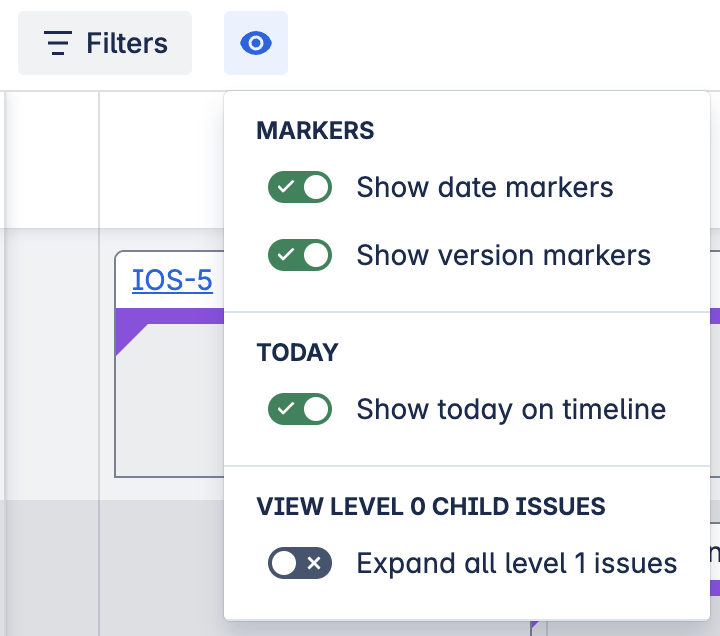
View settings
Use the “Customize view” button (an “eye” icon) to:
-
Show/hide date and version markers
-
Show “Today” as a marker in the timeline
-
Expand all level 1 (stories and other standard-level issues) at once.

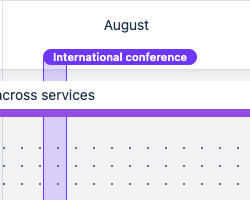
Markers
Use date markers to mark significant dates or periods on the roadmap or version markers to visualise Releases from Jira.

Themes
Open the Themes menu to create and manage Theme swimlanes.
Theme swimlanes are only visible when Hierarchy view is disabled.

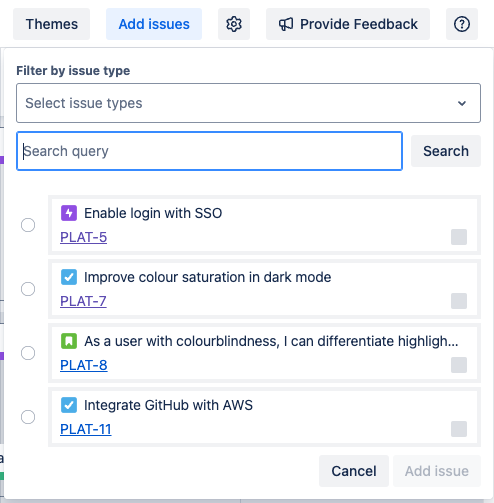
Add work items
Use the Add work items button to find and add items that aren’t already on the roadmap (e.g. items with no start/end dates).

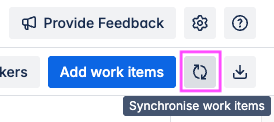
Synchronise work items
Use the 🔁 “Synchronise work items” button to enable or disable automatic syncing, or manually publish changes.
Learn more about Synchronizing the roadmap and dates with Jira.

Export Roadmap
Use the :down: “Export Roadmap” button in the top right to Export and share your roadmap.

Provide Feedback
Use the “📣 Provide Feedback” button in the top right-hand corner to send a message to the Easy Agile Roadmaps product team.
Edit roadmap
Change the configuration of this roadmap or delete it from the ⚙️ “Edit roadmap” button in the top right corner.

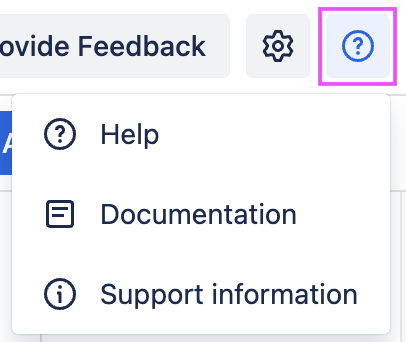
Help
Use the ![]()
-
Quickly open a support request with our team. This will automatically include your app license number, helping us help you faster.
-
Navigate to this app documentation.
-
Generate in-app troubleshooting information to help our support team help you.